Design Svg React - 973+ SVG Cut File
Here is Design Svg React - 973+ SVG Cut File The definition from mdn for the viewbox attribute is:. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Create svg components with react and typescript. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. The definition from mdn for the viewbox attribute is:. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021
All of these support embedding svg directly in html, and react supports using svg elements to build your components.

How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat from miro.medium.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Design Svg React - 973+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. A few ways to say thank you 👇. Set the parent element to fragment (import from react) or empty tags. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. If you need a starter project, head over to this webpack + babel + react project and follow the installation instructions. Next, put all your.svg icon files into a /assets folder next to your src/ folder. Svgs (scalable vector graphics) are a robust tool for creating beautiful uis as they can be scaled up and down without sacrificing image quality while also being easily manipulated using css and html attributes. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
Design Svg React - 973+ SVG Cut File SVG, PNG, EPS, DXF File
Download Design Svg React - 973+ SVG Cut File Create svg components with react and typescript. First, let's find an icon.
The viewbox attribute defines the position and dimension, in user space, of an svg viewport. The definition from mdn for the viewbox attribute is:. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
The library comes with many features including, among a lot of others, svg morphing. SVG Cut Files
The Guide To Integrating And Styling Icon Systems Inline Svg And Icon Components By Claudia Romano Nucleo for Silhouette

The viewbox attribute defines the position and dimension, in user space, of an svg viewport. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
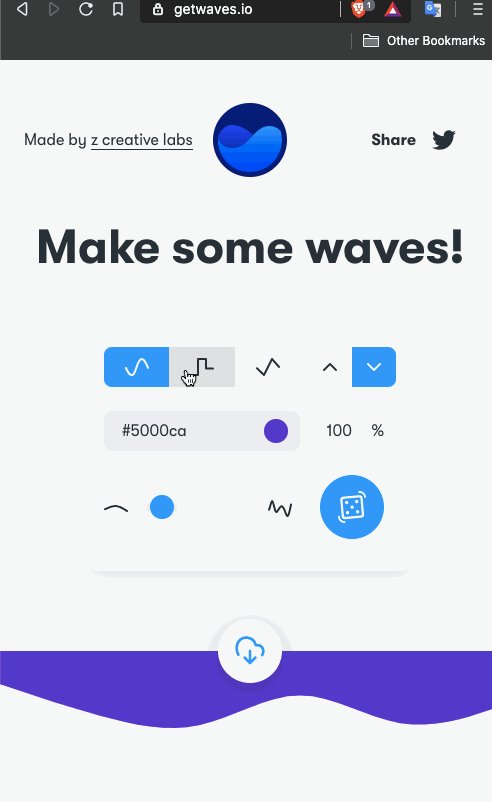
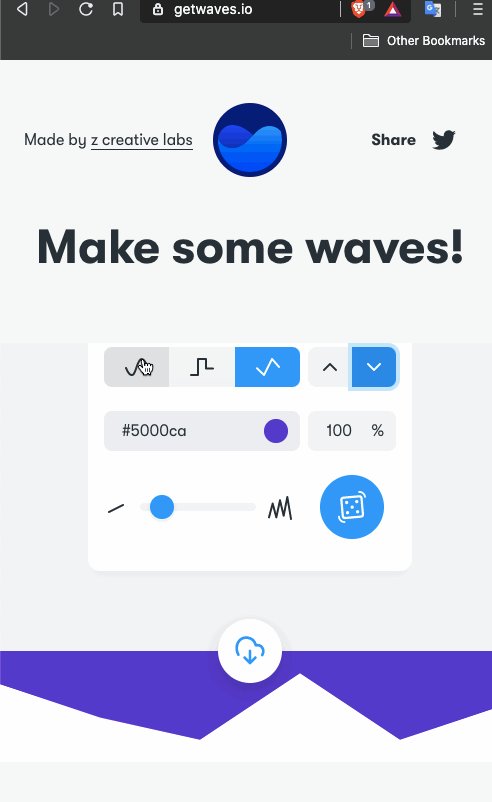
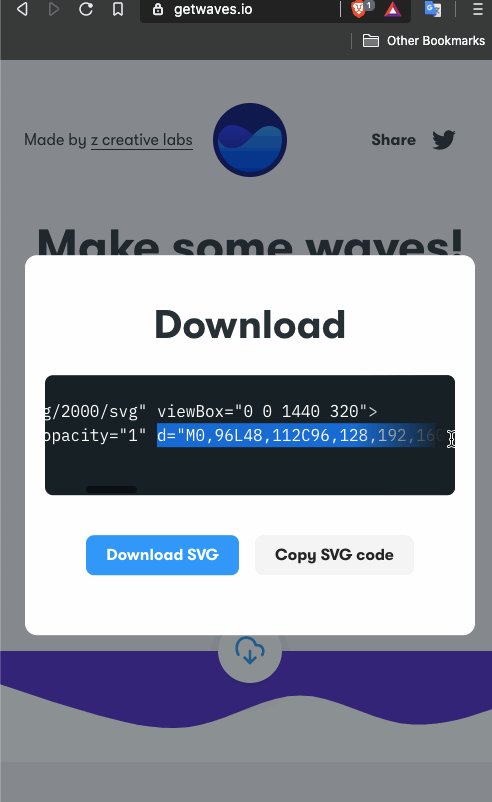
Design Wavy Background In React Native Stack Overflow for Silhouette

A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021
How To Use Svg Icons As React Components Rwieruch for Silhouette

The viewbox attribute defines the position and dimension, in user space, of an svg viewport. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The definition from mdn for the viewbox attribute is:.
Create Svg React Components Using Adobe Experience Design Svenor for Silhouette
Create svg components with react and typescript. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Svg What Is Svg And 4 Ways Effectively Use In React That You Must Know for Silhouette

A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021
React Js Web Apps Development With United Ideas Hire Us Today for Silhouette

A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Create svg components with react and typescript.
React Simple Maps React Simple Maps for Silhouette

A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Create svg components with react and typescript.
An Introduction To Svg Animation Toptal for Silhouette

All of these support embedding svg directly in html, and react supports using svg elements to build your components. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. The definition from mdn for the viewbox attribute is:.
Svgs In React Native for Silhouette
Create svg components with react and typescript. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 The definition from mdn for the viewbox attribute is:.
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Silhouette
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

The viewbox attribute defines the position and dimension, in user space, of an svg viewport. Create svg components with react and typescript. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Silhouette

All of these support embedding svg directly in html, and react supports using svg elements to build your components. The definition from mdn for the viewbox attribute is:. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021
A Set Of Svg Icons For Crud Create Read Update Delete Apps With React for Silhouette
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 Create svg components with react and typescript.
How To Create A Component Library From Svg Illustrations Css Tricks for Silhouette

Create svg components with react and typescript. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021
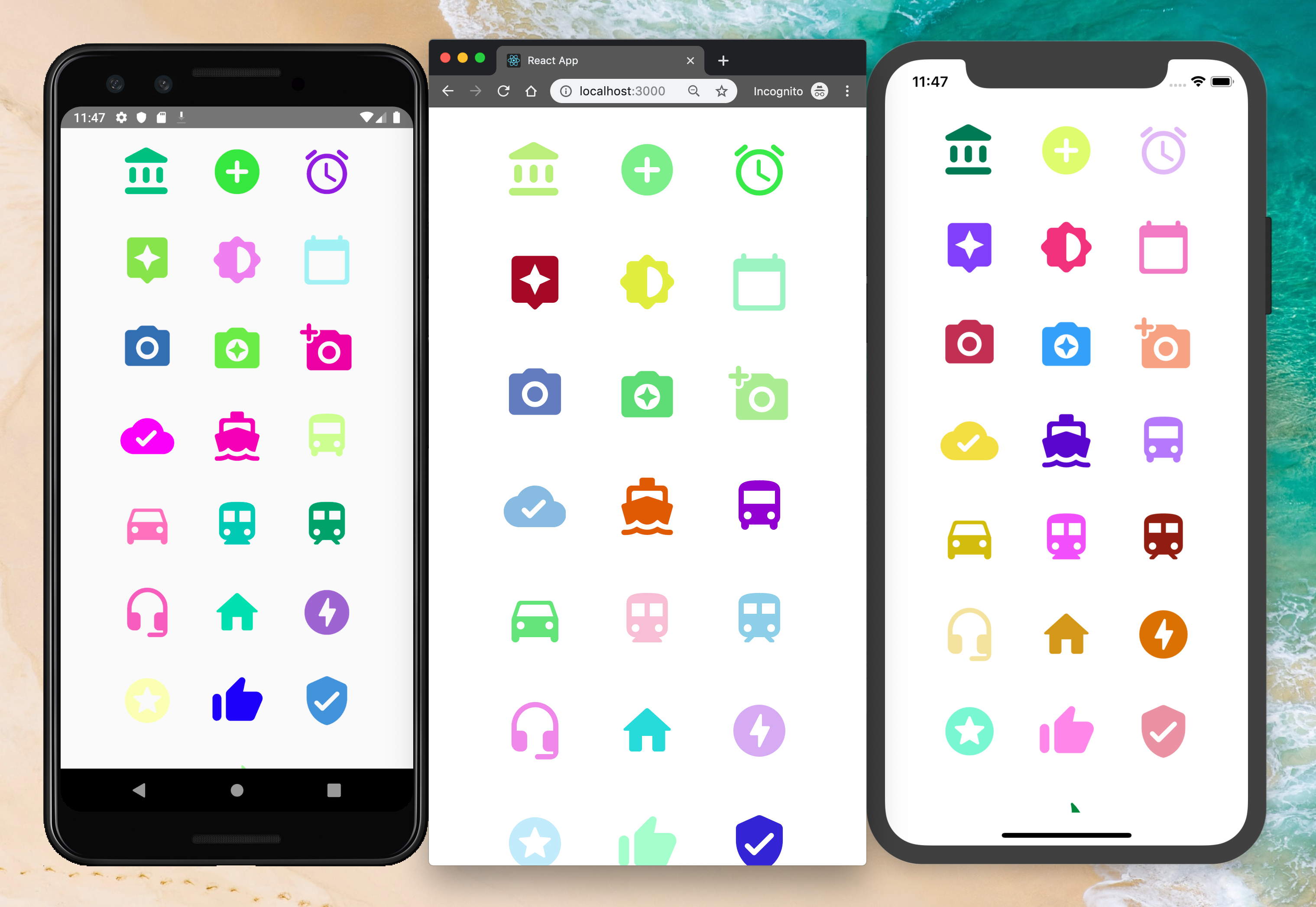
Github React Icons React Icons Svg React Icons Of Popular Icon Packs for Silhouette
The definition from mdn for the viewbox attribute is:. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
Icon Ant Design for Silhouette
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The viewbox attribute defines the position and dimension, in user space, of an svg viewport.
Create Svg React Components Using Adobe Experience Design Svenor for Silhouette
The viewbox attribute defines the position and dimension, in user space, of an svg viewport. The definition from mdn for the viewbox attribute is:. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021
Make Any Svg Responsive With This React Component Logrocket Blog for Silhouette

A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021
Svg Path Animation In React Native Dzone Web Dev for Silhouette

A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 The definition from mdn for the viewbox attribute is:.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette

A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. The definition from mdn for the viewbox attribute is:.
React React Svg Vector React Heart Shape React Circle Silhouette React Native Svg Svg Svg Eps Dxf Png 52852 Illustrations Design Bundles for Silhouette

A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
Download A few ways to say thank you 👇. Free SVG Cut Files
How To Use Svgs In React Logrocket Blog for Cricut

A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. All of these support embedding svg directly in html, and react supports using svg elements to build your components. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 The definition from mdn for the viewbox attribute is:.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
How To Create A Component Library From Svg Illustrations Css Tricks for Cricut

Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 All of these support embedding svg directly in html, and react supports using svg elements to build your components. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. The definition from mdn for the viewbox attribute is:. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Building A Maintainable Icon System For React And React Native By Ema Suriano Omio Engineering Medium for Cricut

All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 The definition from mdn for the viewbox attribute is:. The viewbox attribute defines the position and dimension, in user space, of an svg viewport.
All of these support embedding svg directly in html, and react supports using svg elements to build your components. The definition from mdn for the viewbox attribute is:.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut

A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The definition from mdn for the viewbox attribute is:. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:.
Installation Nativebase for Cricut

A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. All of these support embedding svg directly in html, and react supports using svg elements to build your components. The definition from mdn for the viewbox attribute is:. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
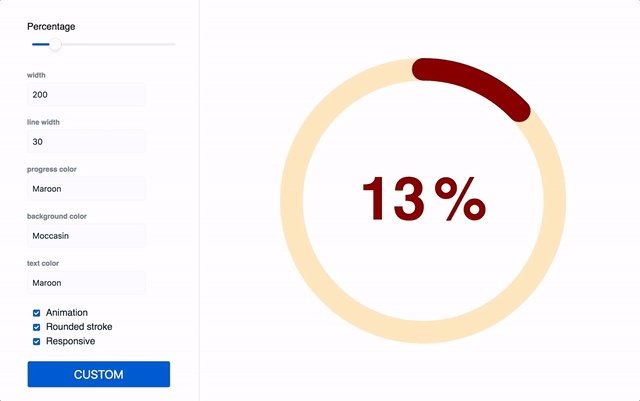
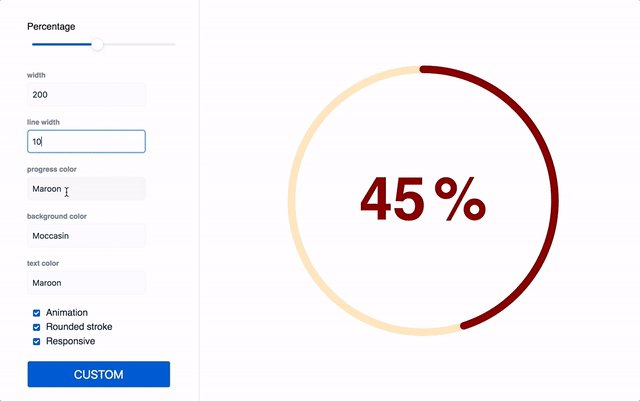
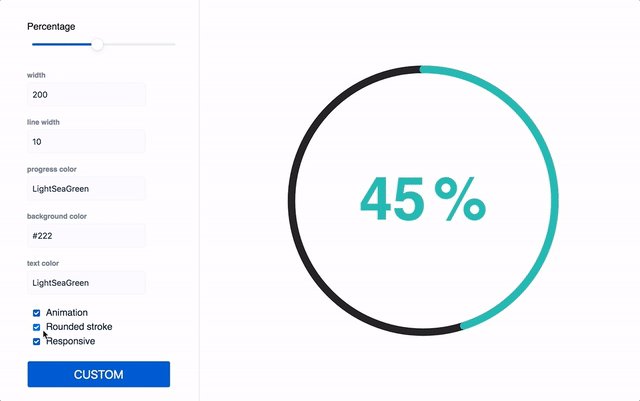
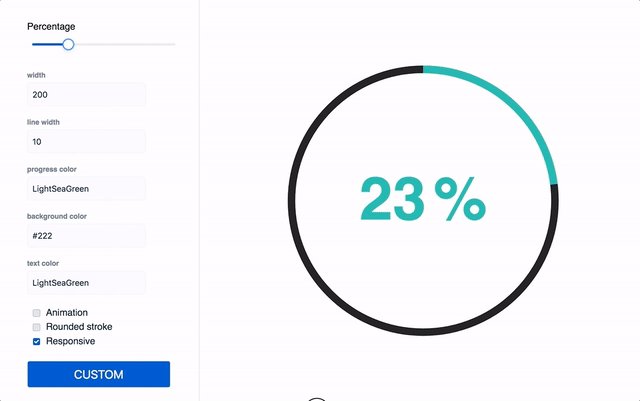
Reactcircle Renders A Svg Circle Progress for Cricut

The viewbox attribute defines the position and dimension, in user space, of an svg viewport. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 All of these support embedding svg directly in html, and react supports using svg elements to build your components.
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
React Native Svg Charts Npm for Cricut

All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The viewbox attribute defines the position and dimension, in user space, of an svg viewport.
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
A Set Of Svg Icons For Crud Create Read Update Delete Apps With React for Cricut
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. All of these support embedding svg directly in html, and react supports using svg elements to build your components. The definition from mdn for the viewbox attribute is:.
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Cricut

All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. The definition from mdn for the viewbox attribute is:. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021
The definition from mdn for the viewbox attribute is:. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
React Simple Maps React Simple Maps for Cricut

The definition from mdn for the viewbox attribute is:. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
How To Use Svg Icons In Your React Project Ibaslogic for Cricut
The viewbox attribute defines the position and dimension, in user space, of an svg viewport. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 The definition from mdn for the viewbox attribute is:. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Futuristic Ui Design React Svg Reactjs for Cricut

All of these support embedding svg directly in html, and react supports using svg elements to build your components. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The definition from mdn for the viewbox attribute is:.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
The React Logo React Js Logo Svg Transparent Png 885x604 Free Download On Nicepng for Cricut

The definition from mdn for the viewbox attribute is:. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The definition from mdn for the viewbox attribute is:.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 All of these support embedding svg directly in html, and react supports using svg elements to build your components.
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The definition from mdn for the viewbox attribute is:.
Best Graphics Design Quotes Inspiration Change Svg Image Color React Native for Cricut

A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
Github React Native Svg React Native Svg Svg Library For React Native React Native Web And Plain React Web Projects for Cricut

The viewbox attribute defines the position and dimension, in user space, of an svg viewport. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 The definition from mdn for the viewbox attribute is:.
The definition from mdn for the viewbox attribute is:. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Awesome Web Based React for Cricut

A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. All of these support embedding svg directly in html, and react supports using svg elements to build your components. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:.
The definition from mdn for the viewbox attribute is:. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
React Native Let S Animate The Svgs Qed42 for Cricut

The definition from mdn for the viewbox attribute is:. All of these support embedding svg directly in html, and react supports using svg elements to build your components. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
Building Svg Icons With React for Cricut
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. All of these support embedding svg directly in html, and react supports using svg elements to build your components. The definition from mdn for the viewbox attribute is:. Easy to use, responsive and customizable carousel component for react aug 12, 2021 detect when an element is becoming visible or hidden on the page in react aug 12, 2021 a clean and fast portfolio template built in react and nextjs aug 12, 2021 a simple react todo app with clear design and good functionality aug 12, 2021 The viewbox attribute defines the position and dimension, in user space, of an svg viewport.
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
React Logo Png React Js Logo Svg Transparent Png Vhv for Cricut

All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:.
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. All of these support embedding svg directly in html, and react supports using svg elements to build your components.

